Unul dintre domeniile la mare cautare in zilele noastre este, fara doar si poate, design-ul web. It Exclusiv este o echipa profesionista care activeaza in acest domeniu si care, pe langa web design, se ocupa si de seo, promovare, animatii s.a.m.d. Cei interesati de crearea unui site web pot lua legatura cu echipa It Exclusiv prin intermediul site-ului www.itexclusiv.ro.
Unul dintre domeniile la mare cautare in zilele noastre este, fara doar si poate, design-ul web. It Exclusiv este o echipa profesionista care activeaza in acest domeniu si care, pe langa web design, se ocupa si de seo, promovare, animatii s.a.m.d. Cei interesati de crearea unui site web pot lua legatura cu echipa It Exclusiv prin intermediul site-ului www.itexclusiv.ro.
In cele ce urmeaza, vom vorbi cateva lucruri despre design-ul paginilor web pentru dispozitivele mobile.
Tehnologia si viteza internetului joaca un rol major in distingerea platformelor mobile de computere, insa, in final, totul se rezuma la dimensiune. Chiar si cele mai mari ecrane de telefoane inteligente, a caror diagonala masoara mai mult de 4 inci (10.2 centimetri), sunt mici in comparatie cu dimensiunile monitoarelor computerelor.
Chiar daca rezolutiile imaginii pentru astfel de display-uri sunt intr-o continua crestere, acestea sunt, totusi, prea mici din punct de vedere fizic pentru a afisa site-uri web intregi. Citirea acestora necesita marire (zoom) si, de cele mai multe ori, coloanele site-urilor moderne fac navigarea si vizualizarea continutului destul de dificile.
Utilitatea optima a unui site web vine in urma intelegerii caracteristicilor definitorii ale unei platforme. Pentru platformele mobile, totul incepe cu dimensiunea ecranului.
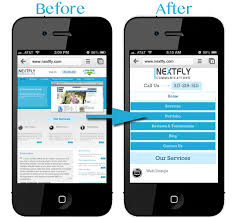
Design-ul web pentru platformele mobile trebuie sa se concentreze pe o configuratie pe o singura coloana, care sa condenseze tot continutul intr-un aranjament compact. Acest lucru poate implica rearanjarea link-urilor de navigare, eliminarea elementelor mai putin importante de pe pagina si redimensionarea coloanei primare pentru a se potrivi cu dimensiunea display-ului telefonului.
Daca monitoarele sunt mai mult late decat inalte, display-urile telefoanelor mobile sunt proiectate pentru orientarea de tip portret (putem oricand sa intoarcem telefonul pe o parte pentru a accesa un site, insa configuratiile mobile trebuie sa tina seama intotdeauna de ingustimea orientarii implicite).
Configuratia nu reprezinta unica preocupare, din moment ce dispozitivele mobile nu folosesc mouse-uri la fel ca PC-urile, efectele de „mouseover” precum meniurile care se deruleaza trebuie reproiectate pentru a functiona cu intrari pe baza de atingere sau prin intermediul butoanelor telefonului.
Acest lucru conduce la o alta provocare legata de design-ul web pentru platformele mobile, si anume, varietatea browserelor si a elementelor hardware. Este deja destul de greu sa construim site-uri web complete care sa tina cont de particularitatile diferitelor browsere precum Internet Explorer, Mozilla Firefox si Google Chrome.
In lumea mobila, unii oameni navigheaza spatiul web cu telefoane cu ecrane mici si rezolutie scazuta, altii folosesc telefoane mobile inteligente cu ecrane tactile de dimensiuni mari si rezolutii mult mai ridicate. De aceea, uneori, un site web pentru o platforma mobila nu este suficient. Este logic sa se proiecteze interfete distincte pentru dispozitive mobile diferite.
Facebook, de exemplu, serveste drept site adaptat pentru vizitatori care folosesc telefoane inteligente, prin detectarea capacitatilor dispozitivului pe care acestia il folosesc.
Chiar daca web design-ul mobil necesita o interfata simplificata, asta nu inseamna ca rezultatul trebuie sa fie unul de slaba calitate. Din contra, smartphone-urile ofera functii avansate indisponibile pe computere (codurile QR, hartile pentru GPS etc.).